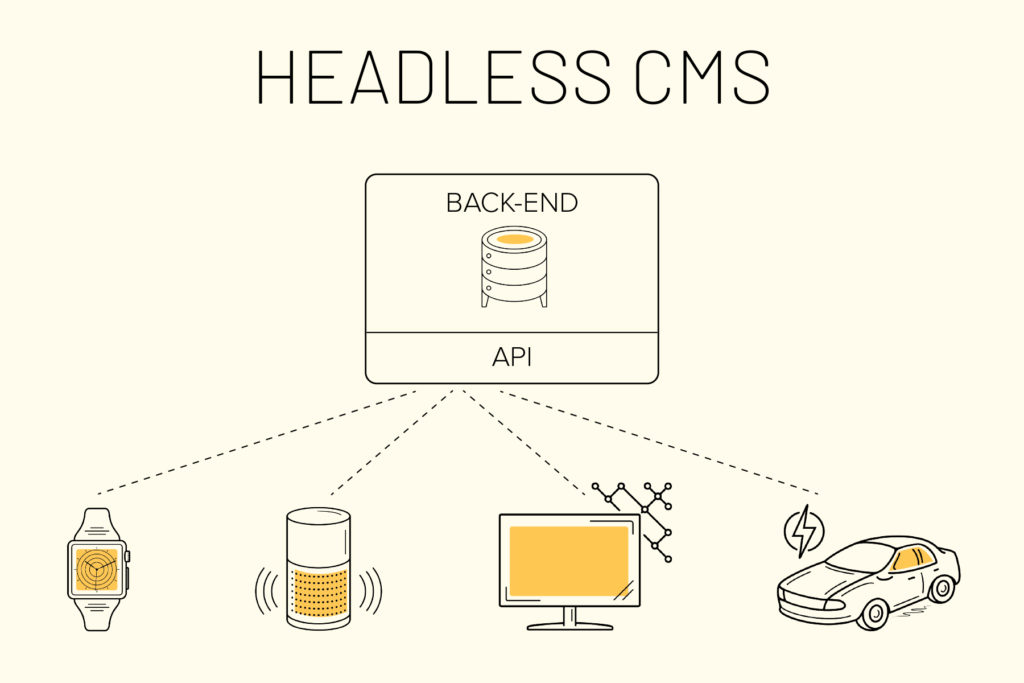
What is a Headless CMS?
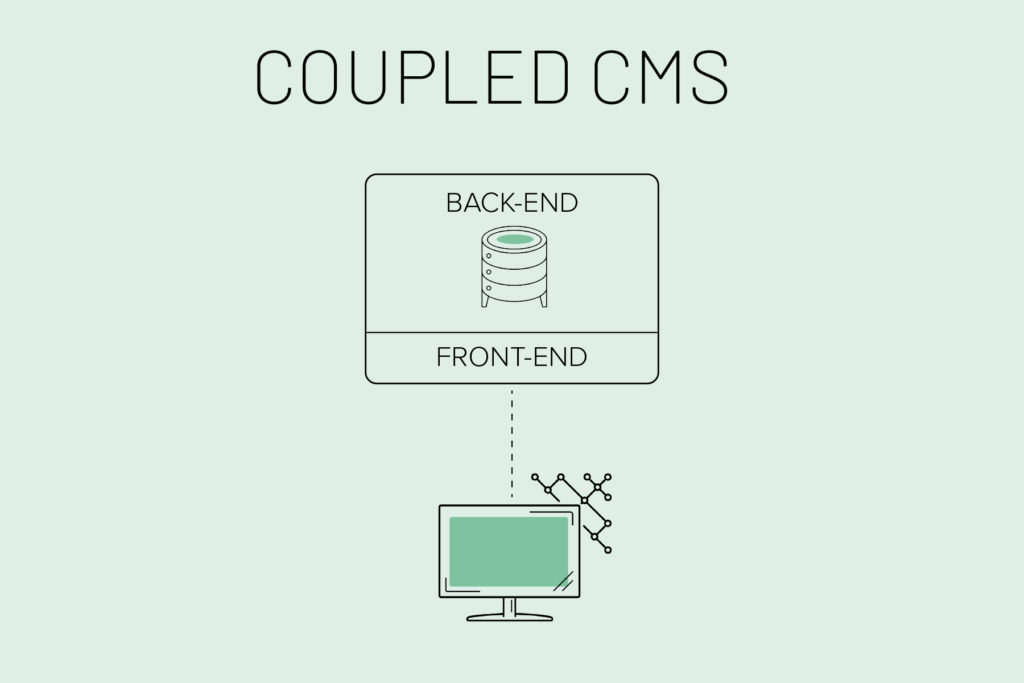
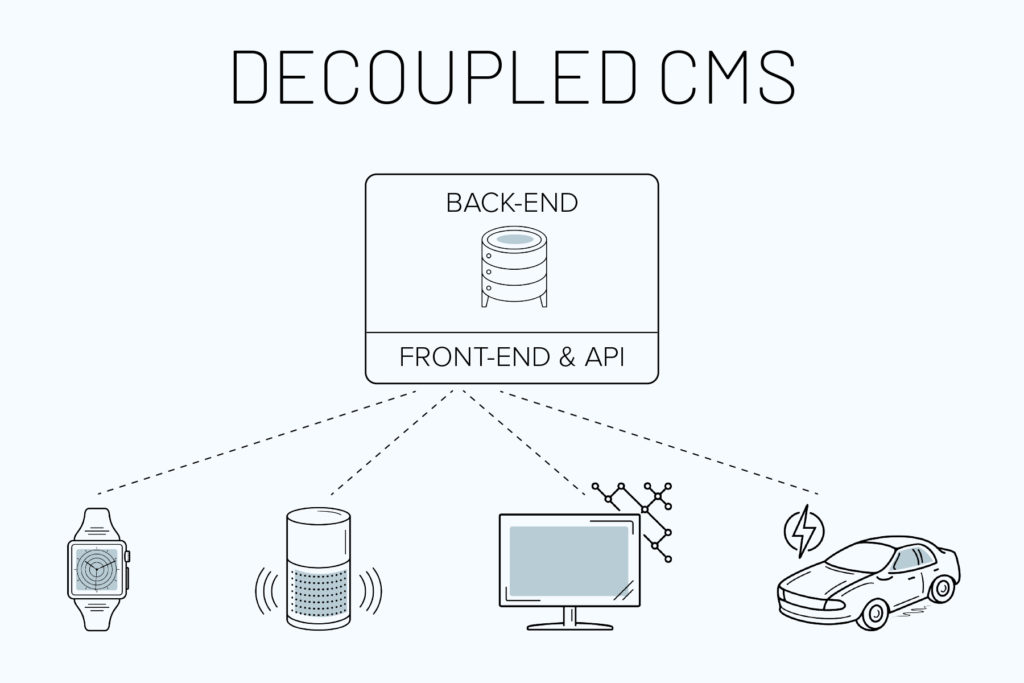
Coupled vs. Decoupled CMS
Running a headless CMS is about meeting your audience where they are.
Most content management systems (CMS) like Drupal, WordPress, and even Joomla! come with a coupled architecture; the backend and frontend are bundled together as a single piece of software.
For example, when you install Drupal out of the box, there are two part. There's a backend, where your actual content lives, and a frontend, which is how the content is presented.

But, a CMS can be decoupled. In that case, you'd use the CMS as the backend. Then, you'd build a new frontend to present your content or use an API (application program interface) to access your content.

A headless CMS is a subcategory of a decoupled CMS. It is just using the CMS a backend without a frontend.
Why Headless?
Up until the late 2000s most people were accessing websites on a desktop computer or laptop. There was only one display needed. But when more people began to access sites on mobile, those sites that looked fine on a computer monitor, suddenly looked terrible on an iPhone.
Enter, headless architecture.
Developers began to implement responsive design, or sites that would know the specifications of the device that accessed it and adapt to that device’s screen size.
Today, we access sites from many, many, many devices: PlayStations, Apple Watches, cars, etc.

Which all presents a problem for content management systems that were released in the early 2000s like WordPress and Drupal because they weren’t initially designed for all these different devices with different screen resolutions.
The headless CMS addresses this problem. When you’re just using the CMS as a content repository, you have more flexibility. Now, your content can stay in the same place, but you can access that content from multiple channels.
Omnichannel Marketing
One of the biggest advantages to standing up a headless CMS is the accessibility of your content.
Drupal's founder, Dries Buytaert, talks about using a headless CMS often. He cites Google and their surfacing of content. The shopping tab on Google Flights scrapes flight data and displays it in one place. Someone going on a flight may never interact with that airline's website.
The old adage “content is king” is still as relevant as ever. Headless is at the core of that.
Drupal is easy to stand up and display content. With headless, you can expose all your content through the API for other channels. When you need to update content, you can do so in just one location and the update appears everywhere.
As people begin to focus on omnichannel marketing, where you’re creating a seamless customer experience across multiple channels, a headless CMS becomes almost necessary.
Icons in graphics created by Oleksandr Panasovskyi from Noun Project



