After Biden's Inauguration, Will WhiteHouse.gov Be Powered by WordPress, Drupal ... Or Something Else?
Presidents don’t campaign on what type of content management system they will use. Polls don’t gauge whether voters prefer four years of WordPress or Drupal.
Though, the choice that a president’s team makes regarding a content management system can tell us about their priorities and how they'll communicate those priorities.
Now, intention can’t necessarily be assumed from a CMS, it’s simply a tool that an administration uses for messaging. Standing up WordPress could simply signal a preference for that content management system, but if you look at the history of WhiteHouse.gov over the last 12 years, there a few things we can learn about the administration using that CMS and the way they communicate.
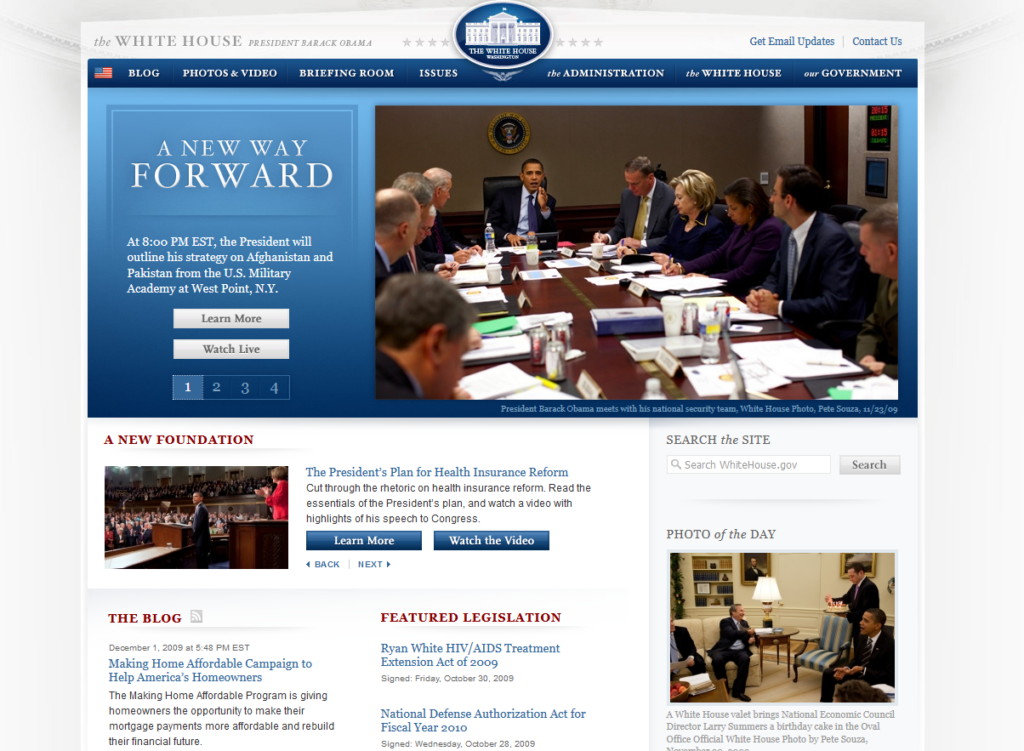
WhiteHouse.gov in Drupal (2009 – 2017)
Barack Obama ran for president in 2008 on a platform that included openness and transparency in the federal government. In fact, it was one of his first initiatives upon taking office. As a part of that initiative, within the first year of his presidency, Obama’s team switched the White House’s website from a proprietary CMS to Drupal.
(There’s a whole story here about how Howard Dean’s 2004 run for president led to Drupal in the White House, but we’ll save that for a later date.)

WhiteHouse.gov’s move to Drupal was revolutionary. Proprietary CMSs, which were expensive, were dominant at the federal level up to this point. Drupal, on the other hand, is free to stand up (though Drupal developers, of course, cost money). Overnight, there was an accepted alternative to proprietary CMSs in Washington.
This move also indicated trust in open source software, which was growing in popularity in the late 2000s. WhiteHouse.gov moving to Drupal signaled that open source was a safe and stable way to power a government website. The executive branch trusted the Drupal community to fix bugs and patch security vulnerabilities.
Not surprisingly, that community lauded the move. Dries Buytaert, the founder of Drupal, claimed at the time that “Drupal is a perfect match for President Barack Obama's push for an open and transparent government.”
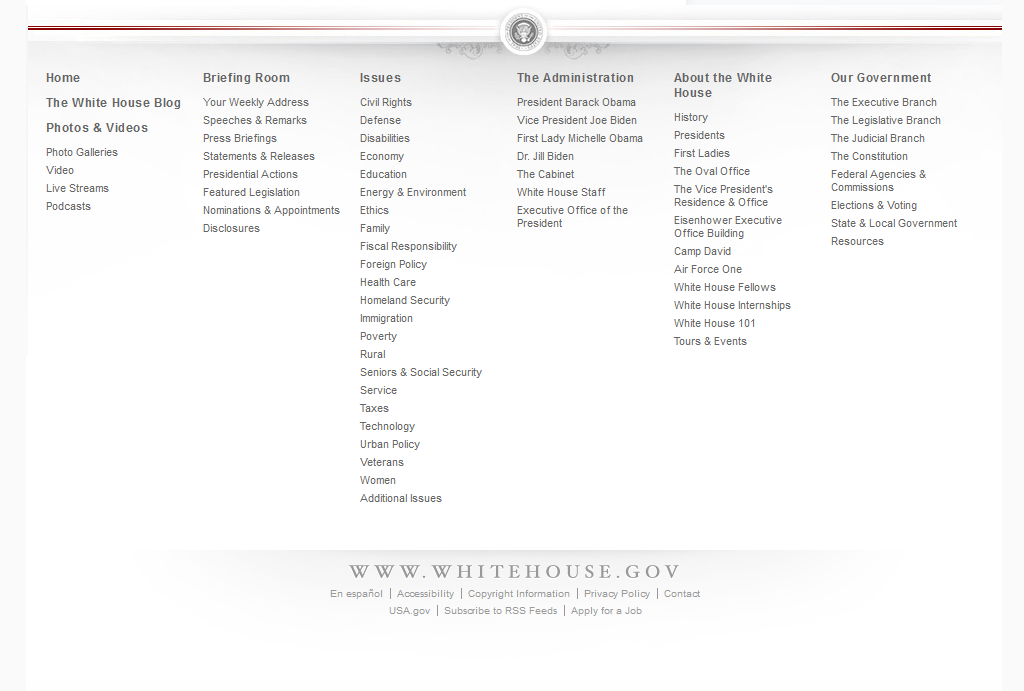
Though, on first look of that website, it doesn’t seem revolutionary. It’s very busy. WhiteHouse.gov from 2009 doesn’t really adhere to a modern approach to UX design, one that values cleanliness and ease of use. The footer is full of links to the various people in the executive branch, more than 20 issues and, of course, information about the actual White House.

This is perhaps where hope for a better tomorrow met the hope that a visitor would spend more than a couple seconds looking for a link.
This footer really speaks to the site's strength, its comprehensive. There’s a lot of info: about proposed legislation and links to recently signed legislation, like the renewal of “Cash for Clunkers.” There are blog posts defending and defining the messaging around presidential priorities like the Affordable Care Act. There’s also a photo gallery, links to presidential nominations and appointments, and social integration with Facebook and Twitter.
WhiteHouse.gov in Drupal is presenting a lot of information. Maybe it’s not very beautiful, but it’s an attempt to give out more data and be more transparent. As a part of that, it's powered by Drupal, which is open source and community supported.
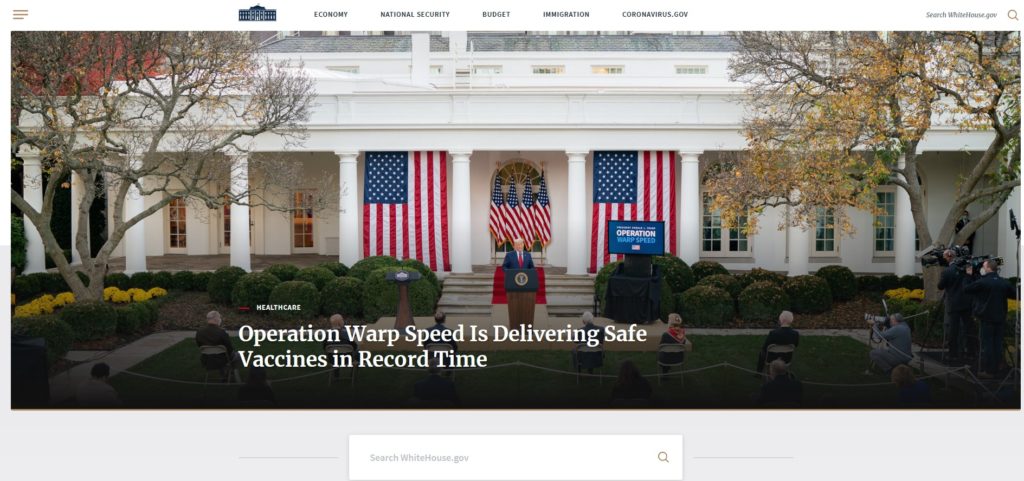
WhiteHouse.gov in WordPress (2017 – present)
In 2017, WhiteHouse.gov quietly moved from Drupal to WordPress. This happened a year into the Trump administration.
At the time, the White House said the move saved money. An unnamed Trump official, told the Washington Examiner, “we will save taxpayers almost $3 million per year as a result of the redesigned site.”
While it's true that a WordPress site is usually cheaper to maintain than a Drupal site, there was another big change on WhiteHouse.gov. It was hinted at by that same unnamed Trump official when they said the design was now “clean, simple and presidential.”

The Trump administration is much more top down with their messaging and the WordPress site shows this, it’s primarily blog posts with a tweet or two sprinkled in. The footer is nearly non-existent. The communication is one way—from the executive branch to the reader.
WhiteHouse.gov in 2020 looks more like a news site. There’s a strong header image, often of the president. Above him are five issues, at the time of this writing, they are: economy, national security, budget, immigration, and a link to the federal government’s coronavirus response page.
“I really love the layout,” says Peter Slutsky, Director of Business Development and Partnerships at Automattic, a WordPress development company. “I think it's a very clean layout.”
Slutsky compares this iteration of WhiteHouse.gov to the Washington Post or the Times of London, which also uses WordPress.
In the same way that WhiteHouse.gov signaled moving to Drupal was acceptable for federal government agencies eight years earlier, WordPress, and its enterprise arm, WordPress VIP, are becoming legitimate contenders to power federal government sites.
Drupal, WordPress ... or Something Else? (2021 - )
Both Drupal and WordPress are legitimate options for standing up a website that is both secure and stable, but the two WhiteHouse.gov sites show the importance of using a CMS that fits your needs.
“I think the two administrations have a very different view on what they want to get out of WhiteHouse.gov,” says Ashraf Abed, founder of Debug Academy and a Drupal developer who worked on WhiteHouse.gov during the Obama administration.
Abed says that the Trump administration is using their site as a blog or brochure site, giving out information.
“Whereas the previous administration, they were trying to integrate with a number of external platforms like Flickr and YouTube, etcetera,” says Abed. “So, when you look through the back end of the Drupal 6 even and Drupal 7 sites [of WhiteHouse.gov], you would see there is a lot going on.”
The Drupal site is displaying a lot of issues and data. The WordPress site is about messaging: big headlines and images, press releases and tweets.
Of course, your political leanings will likely impact your perceptions of both of these sites, but CMSs are non-partisan. They're just messengers, not the messages themselves.
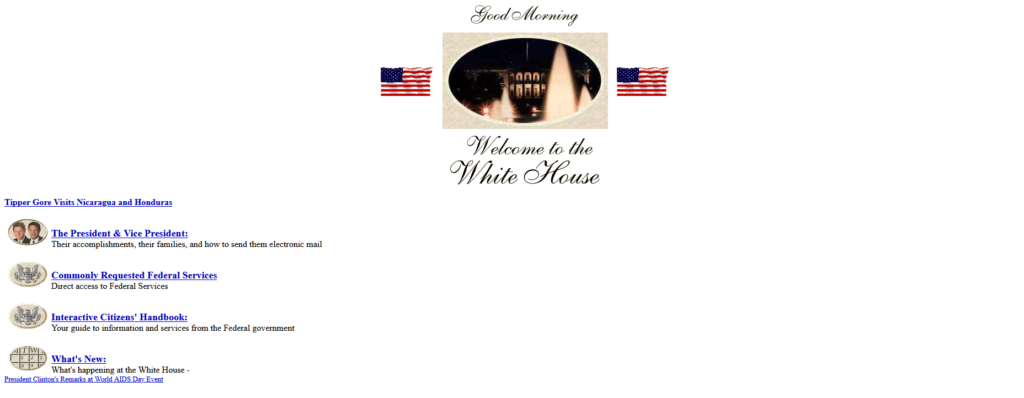
Regardless of what the CMS powering WhiteHouse.gov is in 2021, it’s important to consider changes to a CMS to meet an audience where they are. Migrating is a good opportunity to upgrade the look and feel of a site to make it more modern. If you want to see why that's important, look no further than WhiteHouse.gov from the Clinton administration.

When Joe Biden moves into the White House in 2021, hardly anyone will talk about his administration's choice of CMS. There are too many other issues to be addressed. However, what his team chooses and how they use the CMS may give clues as to the priorities and how his administration will communicate those priorities.
This article is an adaptation of an episode of The Agile Podcast. Listen here.



